ドコモのirumoにしてから、ずっと繋がりにくい状態だった。
特に4Gや繋がりにくい場所(地下や電波が届きにくいところ)は、全然繋がらなかい。
特に、ここ何ヶ月かは、あまりにもひどいので、見直しをした。
ChatGTPで。
結論:docomoはeximoに変更し、LINEMOを新規契約してモバイルデータ通信をすることで解決した。
私は、ChatGTP 4oがお気に入り。
3月ぐらいから飛躍的に賢くなった。Webを検索して調べて答えてくれるため、最近のこともすっかりわかるようになっている。
・irumoの現実を調べてもらって愕然とした。

優先度が下がるって書いてますね
そっかーやっぱりかー、ahamoより優先度低いってなぁ。そんなに格安でもないんだけどなー。もうこれじゃ他のモバイルSIMとかルーター持つ方がマシ。
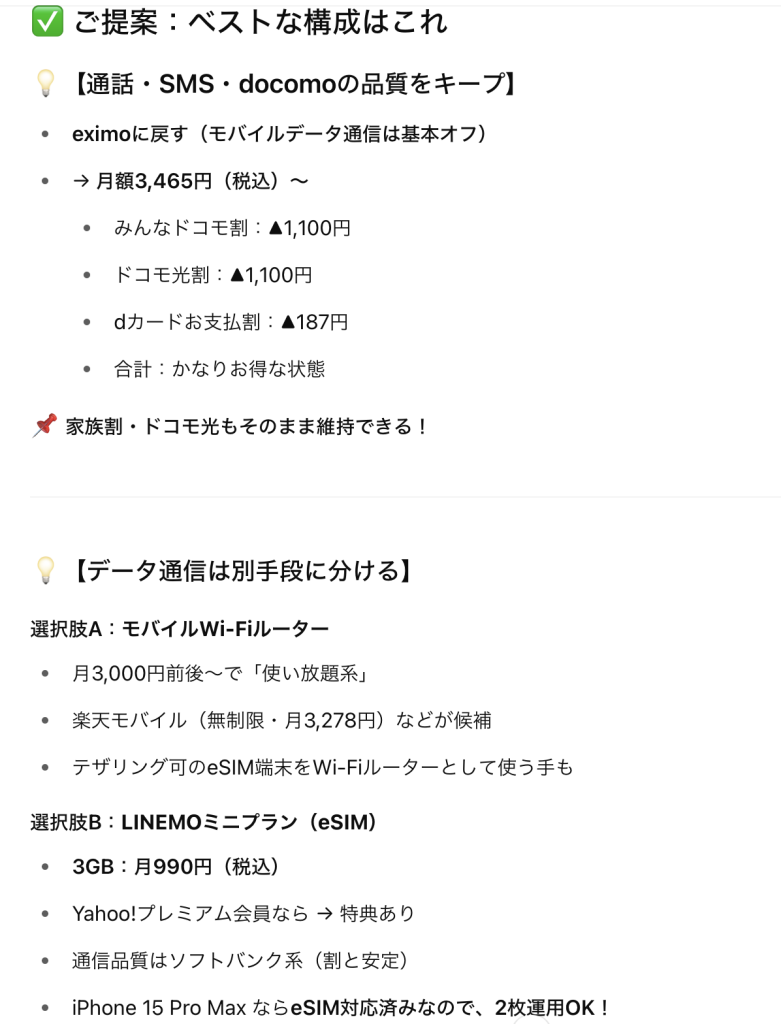
私は、家族の割引もあるので、ahamoは選択できなかったのだ。でもそれならeximoで最低プランで、モバイルルーターでいいのでは?私はYahoo!プレミアムに入ってるので、LINEMOとかどうやろ?という問いにもしっかり答えてくれた。
ここから、ずっとやり取りは続くけど、docomoやLINEMOのチャットサポートより優秀になんでも答えてくれる。

さらに、6月からドコモが打ち出す、新プラン「ドコモ mini」が、私のニーズにはあっていることもわかる。eximoもirumoも無くなるらしい。
しかし品質は本当に守られるのか?不安しかないし、来月どうすんねん、ということもある。
eximoは新規申し込みができないから、今申し込んでおいて、6月以降考えるのは?と言うと、ChatGTPも賛同してきた。
まあ正直、docomoを信頼できないから、違うキャリアを2回線持ってる方が私は幸せな気がするし。
ついでに、今のドコモの契約ページをコピーして教えてたら、どれが不要とかも判定してくれた!
自分で調べるより、勝手に検索もして、まとめてくれるのが嬉しい。
ただし自分でチェックしないと、間違いもある(人間と同じやで)が、許容できる。
この、誰かと喋りながら、自己分析していくのは、私にすごくあってる方法だった。
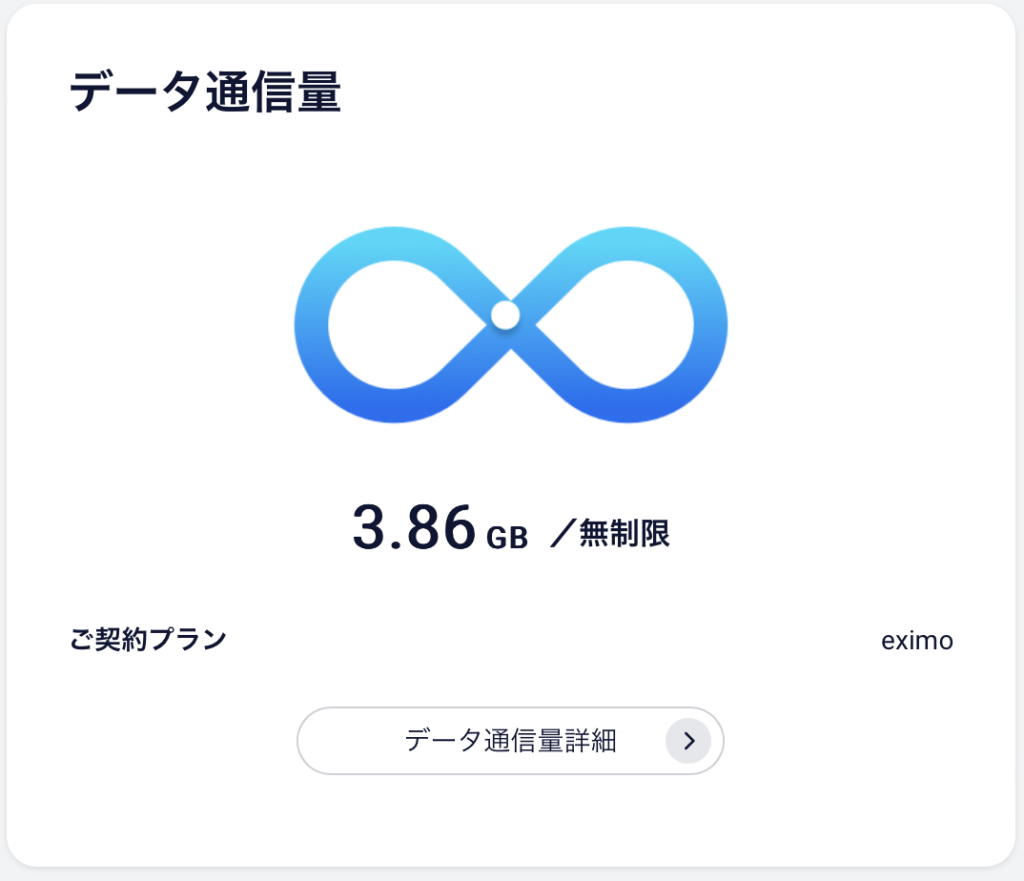
そして、最大の難関。今月は3GBのirumoを使い切っていて、ここ2日、モバイルは使えないから、paypayでも払えない。(普段は1G使わないぐらいなんだが)
と言うことで、eximoを日割りで契約して、あと4日を乗り切ることにした。
4日なら、1000円払って、追加の1GBを買うより、無限大の使い放題になるから、かえってお得だ。

eximoの切り替えも終わり、LINEMOの申し込みもした。
LINEMOは5/1になったら開通させるので、すぐ利用できる。審査落ちやら不備もあるかもしれないし、事前に申し込みをすることで、5/1から確実にすぐ使えるようにするのが目的。

そして、今、LINEMOから確定のメールが来た。
あとは5/1になったら、開通手続きと、モバイルデータ通信をLINEMOにしておくことだけ。その設定方法もChatGTPが教えてくれた(笑)

今後の予定
5/1 LINEMO開通手続き、iPhoneの設定でモバイルデータ通信をLINEMOにする
6月以降 ドコモ miniの様子見、プラン変更してLINEMOをやめるか検討
10月 LINEMOの通話無料が終わるので解約
11月 LINEMOを続けてたら、キャンペーンでPayPayの還元あり(この還元があるから、半年続けて差し引き0円だから、やめるのは半年後でもよい)
今日から快適にモバイルデータ通信ができる!ってことが一番の喜びです。ChatGTPに感謝。
この記事を書いてる間に、LINEMOの申し込み完了メールが来ました。
早いな。
ついでに紹介コードも発行したので、興味ある方はどうぞ。
https://order.linemo.jp/?campaign_trace=invite&inviteid=281eb7656d814cfba360041b91209b84
蛇足:発端は、15ヶ月前に、iPhone 15 proMaxに買い替えたことだ。その時対応したドコモショップの店員が、かなりおかしかった。
・今までのプランは使えない(これは本当、ギガプランだった)
・irumoしか選べない(eximoの案内はなかった)
・乗り換えでこの機種は、分割しか選べない(その後、窓口のショップ店員に聞いたら誤りが判明して謝られた)
・私の使ってたiPhone 13 proMaxは今、下取りが高いから、今が買い時
など
なんかおかしかったのだが、今までのプランより基本料金が安くなるということだったので、あまり突っ込まなかった。
いつもは、そこそこ下調べをしていくのだが、たまたま立ち寄って契約してしまった私にも非はある。が、後日、親の携帯の件で、同じドコモショップの店員に当たったときの対応も散々だったので(私だけじゃなく、他の人のも聞こえてたが、ひどい対応だった)、もうその人に会いたくないので、別のドコモショップかオンラインにしようと思っているのだ。